How to make an Infographic Video: a Complete Guide

The infographic video is one of the most effective ways to capture attention and make complex information more understandable. It allows you to highlight your data, figures and key milestones.
What is an infographic made with infographic video maker?
An infographic is a collection of images and data visualization such as pie charts and graphs, as well as minimal text to give an easy-to-understand explanation of a topic, for more professionalism.
An infographic will use striking and engaging visuals to convey information quickly and easily to the targeted audience, i.e. customers, vendors, and other Internet users.
Some infographic examples made with infographic video maker include:
- Statistical infographics
- Informational infographics
- Timeline infographics
- Process infographics
- Geographic infographics
- Hierarchical infographics
- List infographics
- Resume infographics
Infographics currently use two types of data visualization: static infographic and video infographic.
Animated infographics can be declined to infinity. Everything depends on your goals and the message you want to convey to your viewers. For instance, you can create:
- simple static infographics that incorporate some visual (e.g. animated GIFs) or audio (sound effects, voiceovers) animation to capture your viewers’ attention,
- infographics in cartoon-or animated film style to make complex information simple and fun,
- interactive infographics to keep your viewers active like in a video game,
- animated videos that integrate original sequences and animated illustrations to create an original format,
- infographic tutorial to explain how your product or service works,
- chronological presentation of your company or your project,
- top 10 videos to combine educational and entertaining content,
- whiteboard videos for your training clips.
As you can see, the potentialities of animated infographics are almost limitless.
Why make an infographic video?
An infographic video is the improved version of static infographics. Generally, viewers are more attracted to data gathered in a good infographic than a blog text. Moreover, people also tend to pay more attention to information-carrying images. However, video takes infographics to another level because of their compelling quality and their ability to capture the attention of an audience.
Below are some reasons why you should make an infographic video:
To simplify complex information
Have you ever tried to read a presentation full of statistics, charts, and graphs? Then, you must know that the key information is often difficult to understand and to grasp for anyone. Consequently, an infographic video is beneficial for your business if you want to simplify your data presentations. Indeed, you will attract the attention of your viewers better with relevant images and less text.
For improved metrics
Infographic videos enable you to walk your audience through the data you are presenting them, step by step. From the initial research to the details of your findings, you will entice your audience more easily with improved metrics.
To increase credibility
Infographic videos help you present clear and specific data in a visually attractive manner. Therefore, they will help you establish your authority and credibility on your target audience about the specific topic you are dealing with.
To look great for attracting new fans and followers
Videos have the highest engagement rate on social media, compared to other content formats, such as text or static images. Therefore, infographic videos will be the ideal format to attract new fans and followers on your page, while giving them informative and educational content.
Since its inception in the graphic design scene during the past decade, infographic has become a favorite tool for marketers and companies. Indeed, this simplified animated presentation became increasingly popular, especially with the generalization of video as a promotion tool on the Internet.
Indeed, according to the 2020 Content Marketing Industry Report, 67% of B2B marketers created infographics and 32% of marketers declared that visual images were the most important form of content for their business.
Whether it's for external marketing or internal communication, it provides dynamic visual storytelling that keeps your audience engaged.
Creating an infographic video doesn’t require you to be a motion design expert. Here's a step-by-step method to follow for a professional-quality video.
Step 1: Define the Goal of Your Infographic Video
First and foremost, define your objective and the target audience. These objectives may vary: making your company known, presenting the results of the past year or half-year, or increasing engagement on social media. Internally, an infographic video can present figures or data for management, showcase the benefits of training funded by the company, or highlight upcoming challenges. Externally, it can show what you've accomplished: number of new employees, international locations, events attended, etc.
Once your objective is set, define your audience to set the right tone and structure. You can also determine if the video needs a subtitle version to be shared on different platforms. You should also identify which KPIs will demonstrate the success of your video. Your objective might be to promote a new product, raise awareness about a topic, explain a complex concept, or report business performance. A clear objective helps to define the type of content to include and the appropriate tone to adopt.
Step 2: Choose the Right Data
Infographic videos are designed to simplify complex information, so select only the most relevant and impactful data. Gather information from reliable internal or external sources, including press articles, surveys, or internal dashboards.
Once the data is collected, sort it by priority and importance. A video should be short and impactful, ideally not exceeding 2 minutes. Highlight the most significant figures such as large percentages, record results, or major achievements. Don’t hesitate to cite your sources if you’re using external data. This reinforces your credibility and shows the quality of your research.
The use of data will depend on the type of information you want to highlight: performance indicators, market trends, user behaviors, etc. For example, if you want to demonstrate the growth of a product, include sales figures over time, number of users, or customer satisfaction rate. Whether you want to present annual results or explain the evolution of a key market, selecting relevant and accurate statistics is crucial. Make sure your data is up to date and verifiable.
Step 3: Write the Script
The script is crucial to the success of your infographic video. It ensures the information is delivered in a logical and engaging way. Start with a brief introduction that outlines the context and goals of the video. Then present the key data in a structured and coherent way. End with a conclusion that highlights the message you want to convey to your audience.
Make sure your script tells a story and captures your audience's attention from the start. You can include a call to action at the end of the video to encourage your audience to take action: visit your website, share the video, contact you, etc.
You can also create a voice-over version of your video. This is especially recommended for internal company videos. A voice-over is easier to follow than reading subtitles or text. This is an important element to consider when writing your script. Your narrative structure should reflect a logical sequence: introduction of the issue, presentation of the data, and conclusion or call to action.
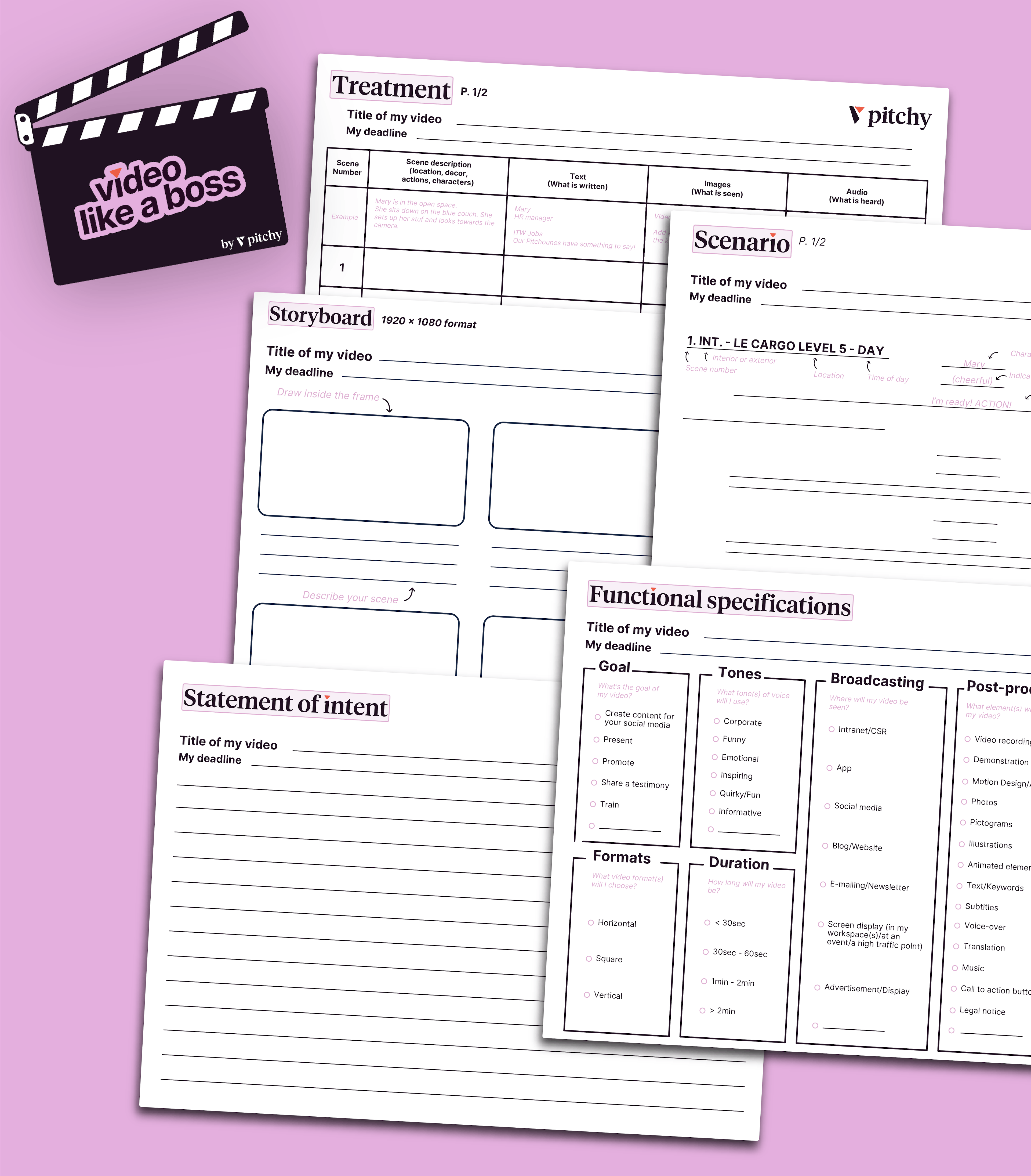
Step 4: Make Static Infographics First
Before animating, create static visuals that clearly outline how your information will appear on screen. These visuals will be your foundation for animation. This will allow you to separate the different graphic elements and facilitate animation later on. By creating your infographic beforehand, you can also better plan transitions and animations.
Design each section clearly and consistently, with visual hierarchy and brand guidelines in mind. Refer to your graphic charter to use consistent colors and fonts. A dynamic and structured design allows you to keep your audience’s attention.
Using visuals such as graphs, diagrams, icons, and pictograms can help illustrate your data clearly and concisely. For example, use a pie chart to show a breakdown of percentages or a bar graph to compare values. Symbols can also help your audience quickly understand key concepts. Good design can help viewers absorb information more effectively and maintain their attention throughout the video.
Step 5: Animate Your Infographic
Once your visuals are ready, you can move on to animating your infographic video. Animation adds rhythm, movement, and impact to your content. You can animate each element individually or create transitions between the different sections of the video.
This is where the choice of software becomes crucial. Pitchy offers many templates dedicated to infographic video formats. You can also use its animation library to bring your graphics to life. Be sure to choose transitions that are smooth and consistent with your message.
Consider integrating animation to emphasize changes in data, timelines, or rankings. For example, use animated bars to show rising numbers or dynamic maps to illustrate geographical statistics. Choose animations that are simple and elegant to maintain a professional look.
Step 6: Add Voice-Over and Background Music
Adding a voice-over can make your infographic video more engaging and easier to understand. A voice-over guides your audience through the video, explains complex information, and reinforces key messages. Make sure the voice-over is synchronized with the animation and the visuals.
Don’t forget to add background music to support the mood and tone of your video. The music should not overpower the voice-over or visuals but rather accompany them harmoniously. For an internal audience, choose music that reflects your company culture; for an external audience, pick a tone that aligns with your brand image.
It’s important to check the licensing of music tracks, especially if your video is intended for public distribution. Royalty-free music libraries are a good option to consider.
Step 7: Edit, Review and Export Your Infographic Video
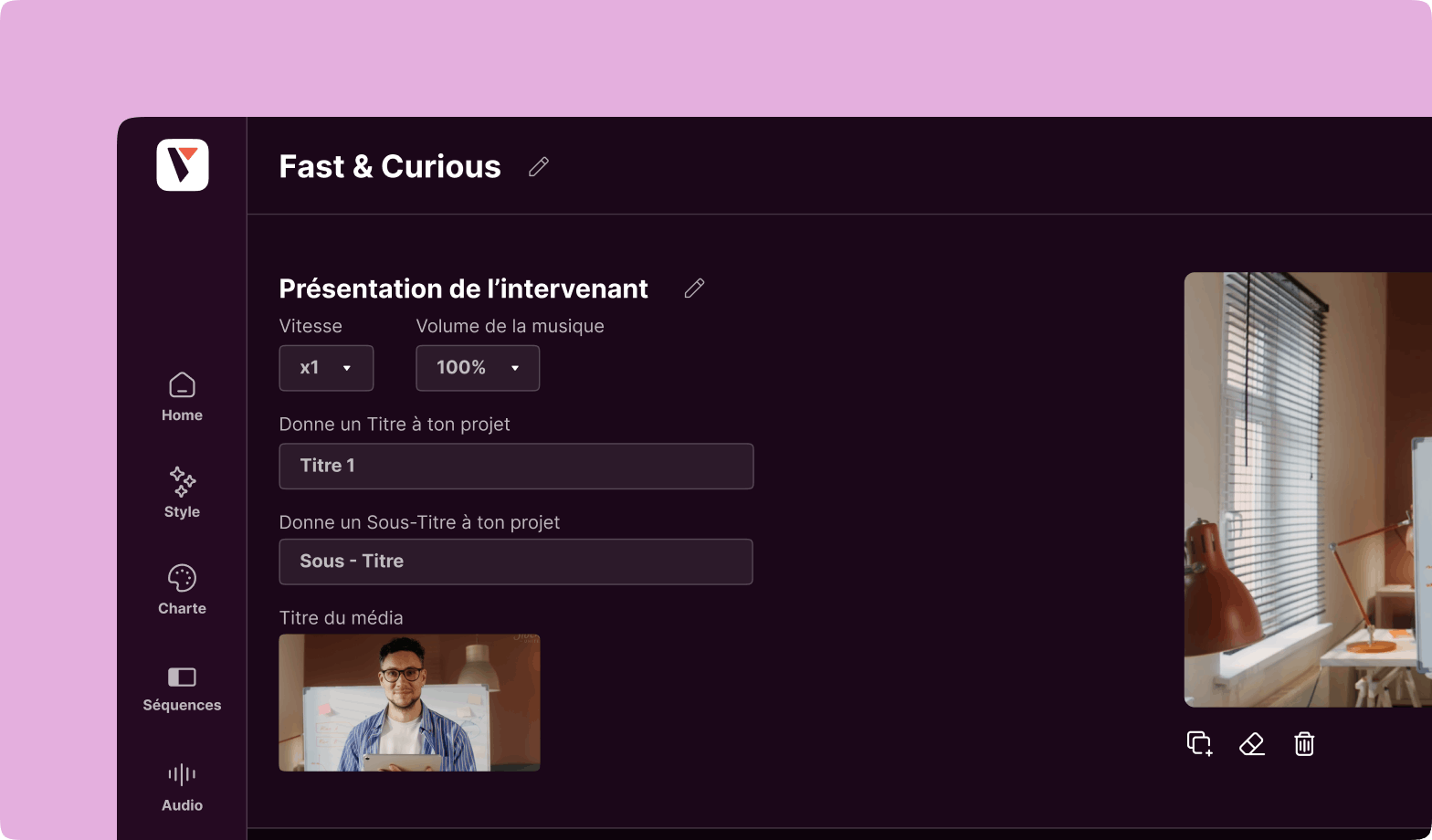
Once all elements are in place, visuals, animations, voice-over, and music, use an editing tool like Pitchy to assemble your video. Adjust timings, transitions, and pacing for smooth flow. Carefully check the entire video for clarity and consistency.
Make sure the key information remains visible long enough to be read and understood. Ask colleagues to review the video before distribution. Their feedback will help you catch any inconsistencies or areas for improvement.
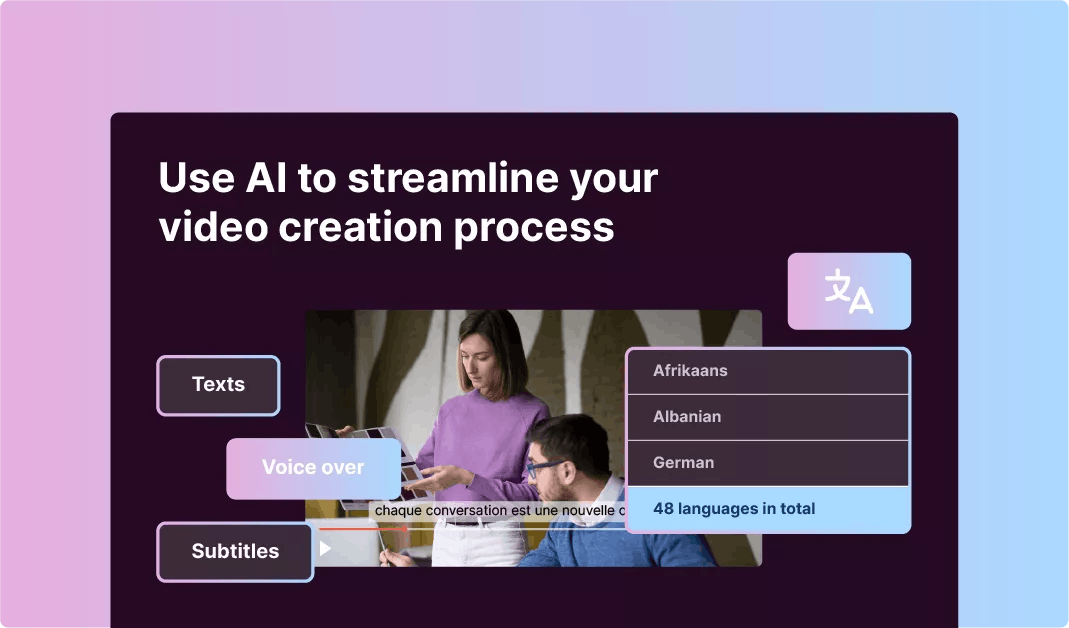
Finally, export the video in the format that best suits its destination. You can optimize the video for different platforms (social networks, website, internal sharing, etc.). If you’re sharing your video on social networks, adding subtitles will make it accessible to a wider audience. Also check compatibility with your company’s communication channels and ensure that your video is accessible (e.g., via subtitles or sign language interpretation if needed).
For more infographic examples, take a look at this whiteboard animation made with Pitchy:
4 criteria to help you to choose the best infographic video maker
Many infographic makers are currently available on the market: Canva, Visme, or Pitchy, just to name a few.
However, choosing the best infographic is not an easy process. You will have to assess several elements before making a definite choice.
Element #1: The infographic maker must be easy to use
The ideal infographic maker must have a rich library of ready-to-use media resources such as videos, pictures, music, shapes, voice-overs, and widgets. They will help you to create and edit your video infographics effectively.
Element #2: The infographic maker must have several templates and voice-over if necessary
The ideal infographic maker must contain several templates that you can adapt to your brand. They must also help you to get started quickly.
Element #3: The infographic maker must allow exchanges within your creative teams
The ideal infographic maker must enable your creative teams to share and modify their different infographic projects at ease. This is possible with the team wall of Pitchy that was specifically designed for this purpose.
Element #4: The infographic maker must help the newbies in their new projects
The ideal infographic maker must help the user to become acquainted with the software, so that he can become more autonomous all along the way. Pitchy proposes such a process with its Customer Success Manager Team which accompanies the new user on the platform.
Ready to make an amazing outro with Pitchy?
What about you? Would you like to make a good infographic, better than static infographics, with an infograhic maker? Where you could add subtitles, high-quality voice-over, charts, infographic designer, or any type of data visualisation, with motion graphics and brand guidelines? The process for making beautiful infographics for your customers on social media is pretty simple.
Ask for a demo of the Pitchy solution, easy tool made for non-designers who want to animate graphics and watch our infographic examples!
Resources
Most popular resources

Unlock the power of video marketing with user-friendly and cost-effective online video makers!

Get our all-in-one kit to kickstart your video projects effortlessly!

We'll teach you how to use video to foster employee productivity!